Eclipse 를 설치할때 Eclipse for Java EE Developer 를 받으셨다면
굳이 HTML 5 환경 설정을 할 필요 없이 바로 개발이 가능합니다.
여기서는 Eclipse for Java Developer 를 받은 분들만 설치를 하시면 되겠습니다.
이제 설치 방법을 알아보죠.
==================================================================================================================
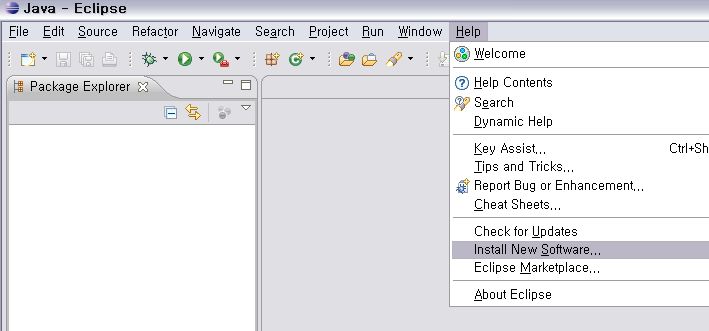
메뉴의 Help -> Install New Software 로 들어갑니다.

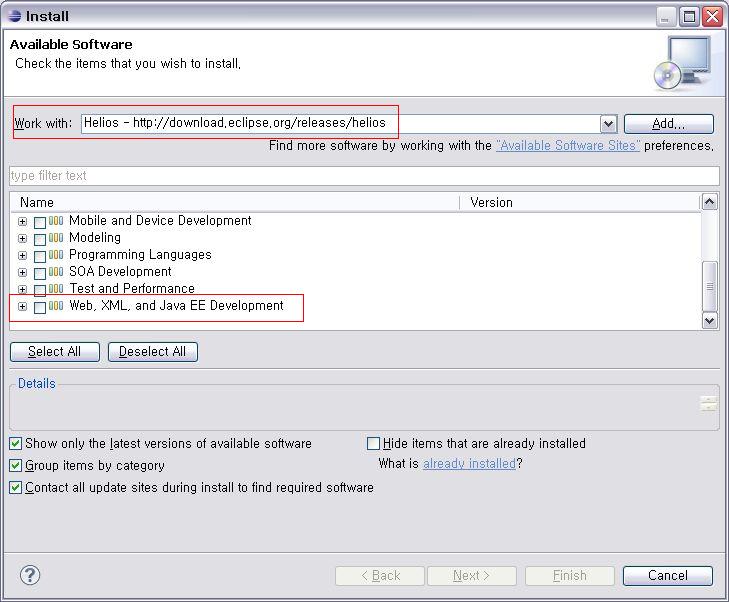
Work With 콤보박스에서 이미 지정되어 있는 Helios 를 선택하고
아래의 패키지 중에 Web, XML, and Java EE Development 를 찾습니다.

Web, XML, and Java EE Development 를 확장한 뒤
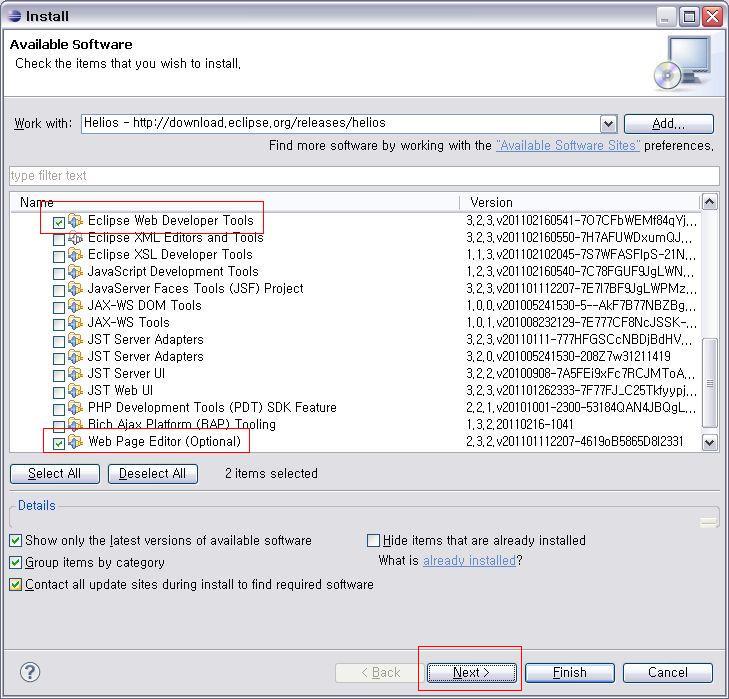
Eclipse Web Developer Tools 패키지와 Web Page Editor 패키지를 선택합니다.
그 후에는 Next 버튼을 누르며 평소 다른 소프트웨어 설치할 때 처럼 진행하면 됩니다.

설치가 끝나면 eclipse 가 재시작 됩니다.
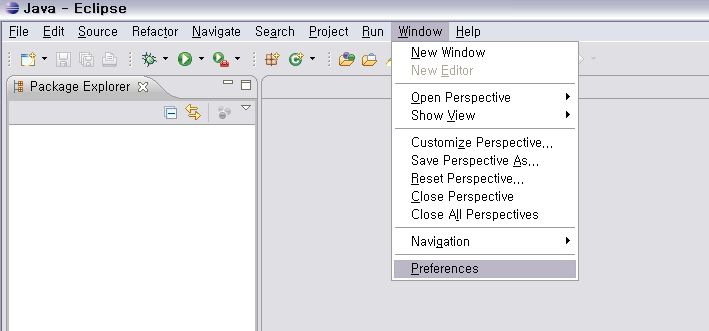
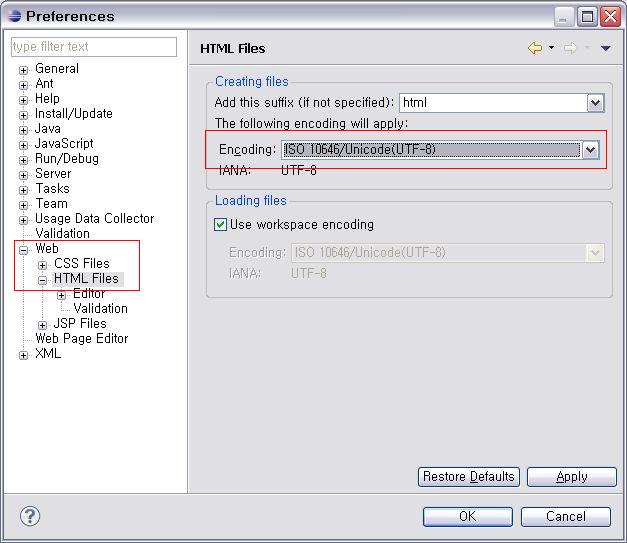
재시작 되면 Window -> Preferene 로 메뉴로 들어갑니다.

Preference 에서 Web -> HTML Files 에서 Encoding 을 ISO 10646/Unicode(UTF-8)
로 설정합니다.

이제 환경설정은 모두 끝났습니다.
테스트 삼아 하나의 프로젝트를 만들어보겠습니다.
File -> New -> Project 를 들어가 General-> Project 를 선택합니다.

프로젝트 이름은 TestHtml5 로 하겠습니다.
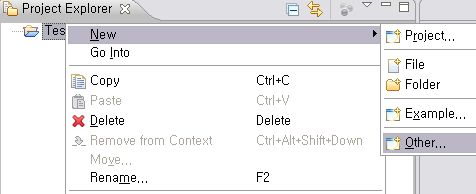
생성된 프로젝트에서 마우스 오른쪽 클릭을 하고 New -> Other 를 누릅니다.

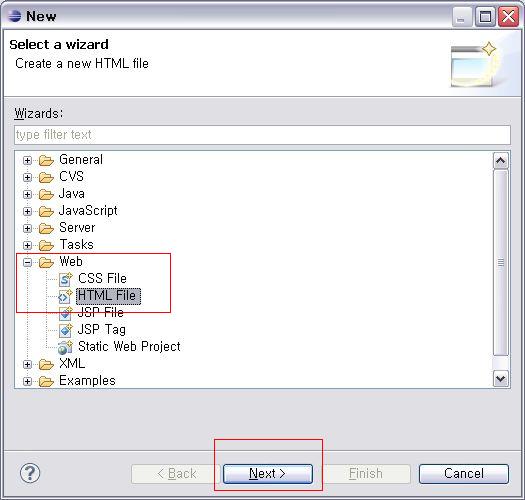
Web -> Html File 을 선택하고 Next 버튼을 누릅니다.

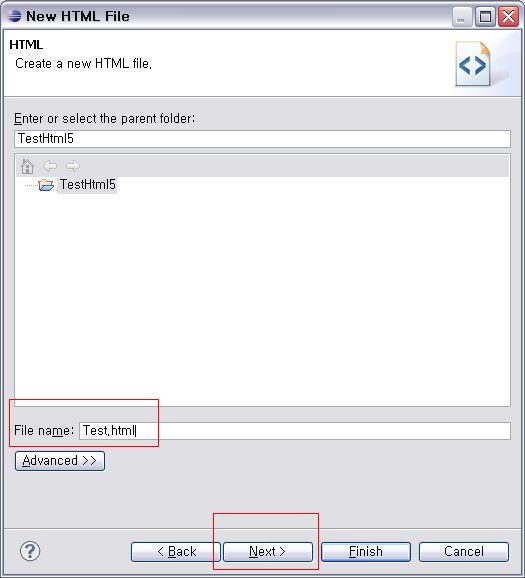
파일 이름을 설정하고 Next 버튼을 누릅니다.

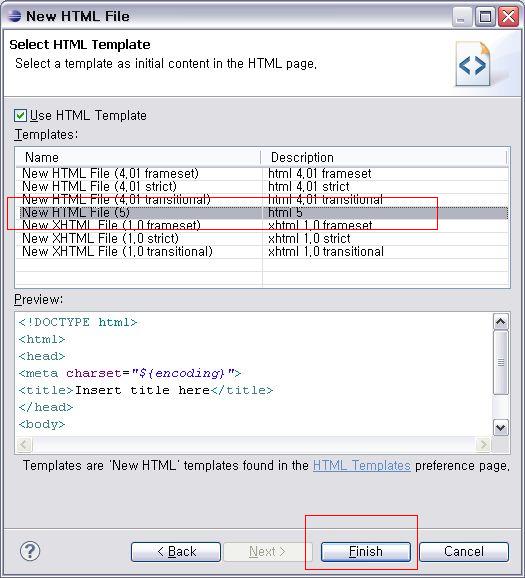
HTML 버전을 New HTML File(5) 를 선택하고 Finish 버튼을 누릅니다.

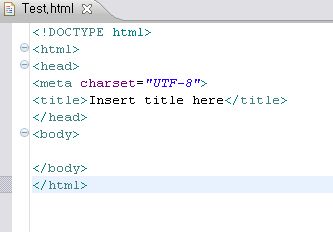
여기까지 정상적으로 진행되면 다음과 같이 자동생성된 HTML 파일을 볼 수 있습니다.

Eclpise 에 좋은 점은 Code Completion 기능이 있다는 것입니다.
몇글자만 쳐도 자동으로 코드를 완성해주는 기능이죠
HTML 5 편집 할 때도 그기능을 똑같이 사용 가능합니다.
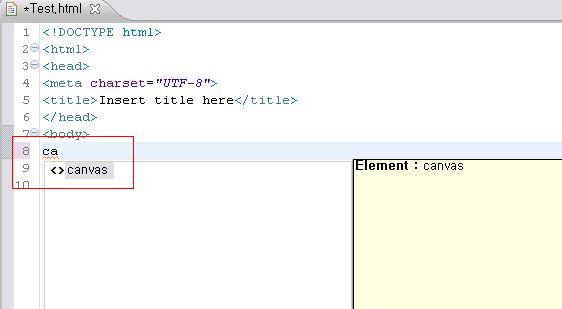
소스 편집 중 어디서라도 ctrl + space 키를 누르면 Code Completion 기능이 작동합니다.
예를 들어 canvas 태그를 써야 한다면 ctrl + space 에서 찾으면 되는 것이죠.

사진을 보면 ctrl+space 후 ca 까지만 입력하여도 바로 canvas 태그를 찾아 줍니다.
또 Web Page Editor 플러그인도 설치하였기 때문에 GUI 로 HTML 을 편집 가능합니다.
다만 아직 HTML 5 기능은 GUI 에디트 할 수 없는 것 같습니다.
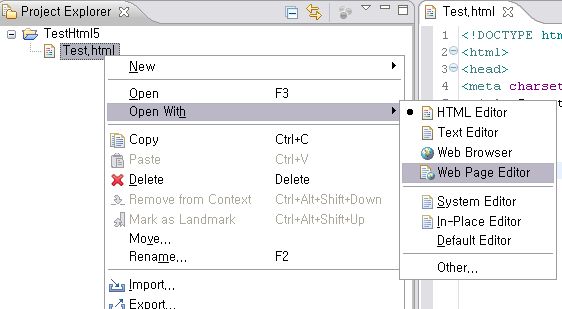
html 파일에서 마우스 오른쪽 클릭 하고 Open With -> Web Page Editor 를 선택합니다.

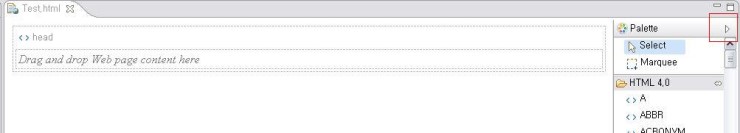
상단 화면에서 오른 쪽 끝 부분의 화살표를 클릭하면
위젯을 GUI 로 편집가능한 팔레트가 있습니다.

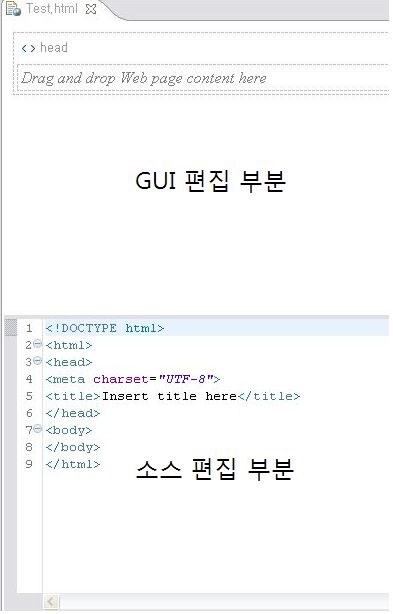
Web Page Editor 는 상단의 GUI 에디터 부분과
아래의 소스 편집 부분을 동시에 보여줍니다.

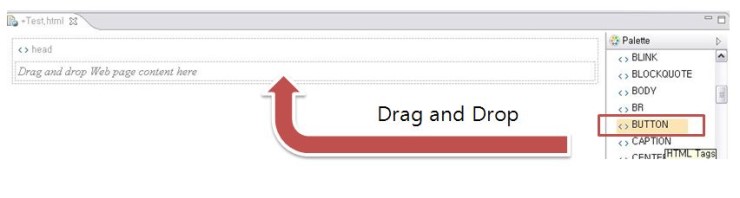
만약 팔레트에서 위젯을 선택해 GUI 편집부분에 추가하면
자동으로 소스 부분도 추가되게 됩니다.
간단하게 팔레트의 버튼 위젯을 추가해 보겠습니다.

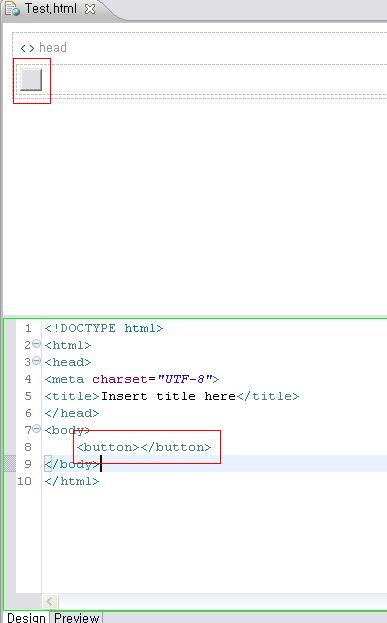
버튼 위젯을 추가하면 GUI 편집창에 버튼이 생기고
소스 편집창에도 태그가 추가되는 것이 확인 가능합니다.

이번에는 버튼의 속성을 편집해보겠습니다.
버튼의 ID 를 추가해보도록 하죠
GUI 편집창에서 버튼을 더블클릭하면 속성을 편집 가능합니다.
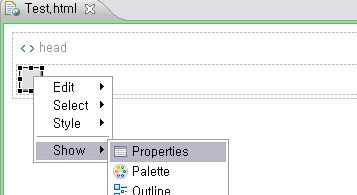
또는 버튼에서 마우스 오른쪽 클릭 후 Show -> Properties 를 선택합니다.

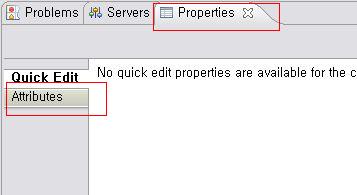
속성 편집 창에서 Attributes 를 선택합니다.

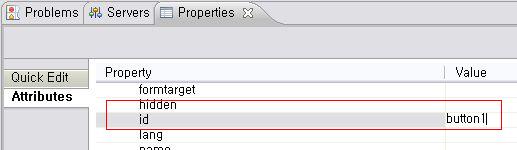
Attributes 중에 id Property 를 선택하고 id 를 입력합니다.

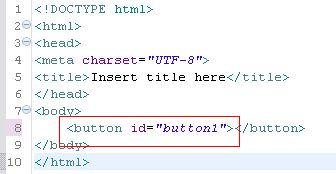
자동으로 소스에도 속성이 추가 된것이 확인 가능합니다.

이것으로 Eclipse 에서 Html 5 환경 설정 부분은 끝내겠습니다.
제가 참조한 블로그(영문) 에 보다 자세한 내용이 있을 수 있으므로 참조하시는것도 좋을 것 같습니다.
'컴퓨터' 카테고리의 다른 글
| [MySQL] Command Line 으로 원격지에서 MySQL 접속하기 (0) | 2012.07.23 |
|---|---|
| [JSP][Apach Tomcat][Eclipse] Eclipse 설치 및 Tomcat 연동 - 이클립스 톰캣 연동 (0) | 2012.07.18 |
| [Apache] 외부 접속을 위한 특정 포트 열기 (0) | 2012.07.17 |
| [C언어] typedef (0) | 2012.07.17 |
| [PHP] PHP 개발을 위한 Eclipse Plug-In (0) | 2012.07.17 |
